Mastering Bezier Paths: Craft Custom Shapes with UIShape
Embark on a captivating journey into the realm of Mastering Bezier Paths: Creating Custom Shapes with UIShape. Delve into the intricacies of Bezier curves, explore the possibilities of UIShape, and unlock the power of animation to bring your designs to life.
This comprehensive guide will equip you with the knowledge and skills to create stunning custom shapes that elevate your iOS applications.
Prepare to unravel the secrets of Bezier paths, discover the versatility of UIShape, and master the art of animating Bezier paths with Core Animation. With real-world examples and practical tips, this guide empowers you to harness the full potential of Bezier paths in your iOS development endeavors.
Understanding Bezier Paths
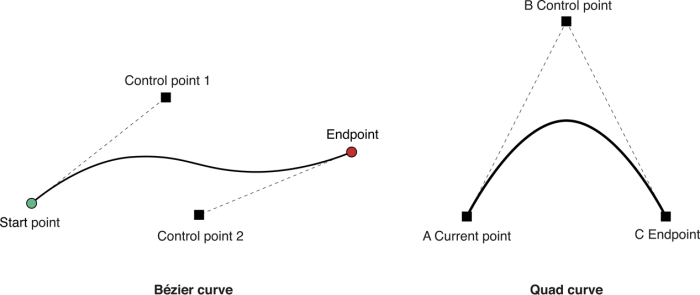
Bezier paths are a powerful tool for creating custom shapes in computer graphics. They are based on the mathematical concept of Bézier curves, which are parametric equations that define a smooth curve through a set of control points.
There are three main types of Bézier paths: linear, quadratic, and cubic. Linear paths consist of two control points and define a straight line. Quadratic paths consist of three control points and define a curve that is tangent to the line connecting the first and second control points at the first control point and tangent to the line connecting the second and third control points at the third control point.
Cubic paths consist of four control points and define a curve that is tangent to the line connecting the first and second control points at the first control point and tangent to the line connecting the third and fourth control points at the fourth control point.
Bezier paths are used in a wide variety of real-world applications, including:
- Computer-aided design (CAD)
- Animation
- Graphic design
- Web design
Creating Custom Shapes with UIShape

UIShape provides a powerful API for creating custom shapes using Bezier paths. With UIShape, you can define complex shapes and apply various transformations to them, making it an excellent choice for creating custom user interfaces, animations, and interactive elements.
To create a custom shape using UIShape, you need to define a Bezier path. A Bezier path consists of a series of control points that define the shape’s Artikel. You can create a Bezier path using the UIBezierPath class, which provides various methods for adding lines, curves, and other shapes to the path.
Creating a Custom Shape, Mastering Bezier Paths: Creating Custom Shapes with UIShape
Once you have defined a Bezier path, you can create a UIShape object and assign the path to its path property. The UIShape class provides several properties and methods that allow you to manipulate the shape’s appearance and behavior.
- path:The UIBezierPath object that defines the shape’s Artikel.
- fillColor:The color used to fill the shape.
- strokeColor:The color used to stroke the shape’s Artikel.
- lineWidth:The width of the shape’s Artikel.
- lineCap:The style of the shape’s Artikel endpoints (e.g., round, square, butt).
- lineJoin:The style of the shape’s Artikel corners (e.g., miter, round, bevel).
- miterLimit:The maximum length of a miter join before it is converted to a bevel join.
- transform:A CGAffineTransform object that can be used to transform the shape.
You can use these properties and methods to create a wide variety of custom shapes. For example, you can create a circle by using a UIBezierPath object with a single arc, or you can create a star by using a UIBezierPath object with multiple lines and curves.
Animating Bezier Paths

Bezier paths can be animated using Core Animation, Apple’s framework for creating and manipulating animations. Core Animation provides a variety of animation types that can be applied to Bezier paths, including:
- Position animation: Animates the position of the Bezier path.
- Scale animation: Animates the scale of the Bezier path.
- Rotation animation: Animates the rotation of the Bezier path.
- Opacity animation: Animates the opacity of the Bezier path.
To create an animation for a Bezier path, you first need to create a CAKeyframeAnimationobject. The CAKeyframeAnimationobject specifies the path of the animation, the duration of the animation, and the timing function of the animation. Once you have created the CAKeyframeAnimationobject, you can add it to the layer that contains the Bezier path.
Here is an example of how to animate a Bezier path using Core Animation:
“`swiftlet path = UIBezierPath()path.move(to: CGPoint(x: 0, y: 0))path.addLine(to: CGPoint(x: 100, y: 100))path.addLine(to: CGPoint(x: 200, y: 0))let animation = CAKeyframeAnimation(keyPath: “position”)animation.path = path.cgPathanimation.duration
= 2.0animation.timingFunction = CAMediaTimingFunction(name: CAMediaTimingFunctionName.easeInEaseOut)layer.add(animation, forKey: “positionAnimation”)“`
Mastering Bezier Paths: Creating Custom Shapes with UIShape is a valuable skill for customizing user interfaces. Similarly, upgrading your server infrastructure is crucial for maintaining optimal performance. Our comprehensive guide, Upgrade Windows Server Essentials to a Newer Version , provides detailed instructions to ensure a smooth transition.
By mastering both Bezier paths and server upgrades, you can enhance your technical proficiency and elevate your projects.
This code creates a Bezier path that moves from the point (0, 0) to the point (100, 100) to the point (200, 0). The code then creates a CAKeyframeAnimationobject that animates the position of the Bezier path along the path.
The animation lasts for 2 seconds and uses an ease-in/ease-out timing function.
You can use Core Animation to create a variety of different animations for Bezier paths. By combining different types of animations, you can create complex and dynamic animations.
Using Bezier Paths in UIKit
Bezier paths are a powerful tool for creating custom shapes and enhancing the user experience in iOS applications. They provide a flexible and efficient way to define complex paths, which can be used to create a wide variety of UI elements, from simple shapes to complex animations.
Creating Custom UI Elements Using Bezier Paths
One of the most common uses of Bezier paths in UIKit is to create custom UI elements. By defining a path and then using it to create a CAShapeLayer, you can create a wide variety of shapes, including buttons, icons, and progress bars.
Mastering Bezier Paths: Creating Custom Shapes with UIShape can open up a world of possibilities for your designs. If you’re also looking to tackle a server migration, don’t miss our comprehensive guide on Migrate Windows Server Essentials to a New Server . This in-depth resource will provide you with all the steps and considerations you need for a smooth transition.
Returning to Bezier paths, continue exploring the power of creating unique shapes to elevate your designs.
This approach provides a great deal of flexibility and allows you to create unique and visually appealing UI elements that can enhance the user experience.
Enhancing the User Experience with Bezier Paths
In addition to creating custom UI elements, Bezier paths can also be used to enhance the user experience in a number of ways. For example, you can use Bezier paths to create smooth animations, such as the bouncing of a button or the swipe of a menu.
You can also use Bezier paths to create interactive elements, such as sliders and switches, that provide a more intuitive and engaging user experience.
Examples of Bezier Paths in iOS Apps
Bezier paths are used in a wide variety of iOS apps, including:* The Messages app uses Bezier paths to create the speech bubbles.
- The Maps app uses Bezier paths to create the route lines.
- The Photos app uses Bezier paths to create the cropping and editing tools.
These are just a few examples of how Bezier paths can be used to enhance the user experience in iOS apps. With their flexibility and power, Bezier paths are a valuable tool for any iOS developer.
Advanced Techniques for Bezier Paths

Bezier paths offer a powerful set of tools for creating and manipulating complex shapes. In this section, we’ll explore advanced techniques for working with Bezier paths, including path intersections, clipping, and transformations.
Path Intersections
Path intersections are a fundamental operation for creating complex shapes. By combining two or more Bezier paths, we can create new shapes with unique and interesting properties. There are several methods for finding path intersections, including:
- Brute force:This method involves testing every point on one path against every point on the other path. While simple to implement, it can be computationally expensive for complex paths.
- Interval arithmetic:This method uses interval arithmetic to determine the range of possible intersections between two paths. It is more efficient than the brute force method, but can be less accurate.
- Geometric algorithms:There are several geometric algorithms that can be used to find path intersections. These algorithms are typically more efficient and accurate than the previous methods.
Clipping
Clipping is a technique for restricting the drawing of a path to a specific region. This can be useful for creating complex shapes or for combining multiple paths into a single shape. There are two main types of clipping:
- Path clipping:This type of clipping uses a path to define the clipping region. Any part of the path that falls outside the clipping region will not be drawn.
- Rectangular clipping:This type of clipping uses a rectangle to define the clipping region. Any part of the path that falls outside the rectangle will not be drawn.
Transformations
Transformations are a powerful tool for manipulating Bezier paths. By applying transformations to a path, we can scale, rotate, translate, or skew the path. Transformations can be used to create complex shapes or to animate paths.
There are several types of transformations that can be applied to Bezier paths, including:
- Translation:This transformation moves the path by a specified amount in the x and y directions.
- Scaling:This transformation scales the path by a specified amount in the x and y directions.
- Rotation:This transformation rotates the path by a specified angle around a specified point.
- Skew:This transformation skews the path by a specified amount in the x and y directions.
Examples
Advanced Bezier path techniques can be used to create a wide variety of complex shapes and effects. Here are a few examples:
- Path intersections:Path intersections can be used to create shapes such as stars, hearts, and snowflakes.
- Clipping:Clipping can be used to create shapes with holes, such as donuts and rings.
- Transformations:Transformations can be used to create animated shapes, such as bouncing balls and spinning wheels.
Concluding Remarks: Mastering Bezier Paths: Creating Custom Shapes With UIShape

In the realm of iOS development, Bezier paths stand as a cornerstone for creating captivating user interfaces and dynamic animations. Mastering Bezier Paths: Creating Custom Shapes with UIShape has illuminated the path to unlocking their true potential. Embrace the knowledge and techniques presented in this guide to elevate your iOS applications with stunning custom shapes and fluid animations that leave a lasting impression on your users.